6
Chapter 6
Paper Prototyping
User interface (UI) design often involves prototyping: iteratively creating depictions of what you think the UI should look like, and how users should interact with it, based on the software’s requirements. Prototyping gives you a way to try out a UI design and find problems early. Changing a drawing (digital or physical) is often easier and faster than changing its code implementation.
There are multiple levels—or “fidelities”—of UI design prototypes (low fidelity, medium fidelity, and high fidelity). If you look around, you’ll find disagreement on the definitions (Snyder, 2011). I use the following definitions:
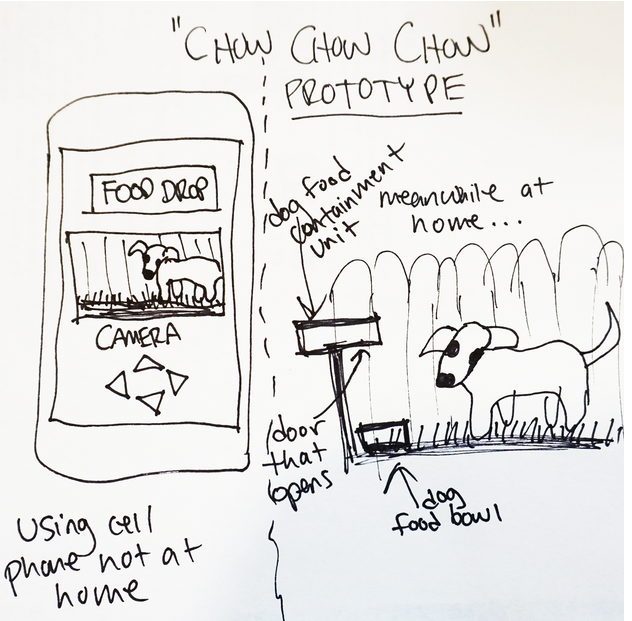
- Low fidelity (Figure 6.1): A rough sketch that is often drawn by hand, drawn using an app and stylus, or made using software specifically for creating low-fidelity prototypes. At this fidelity, you can gather feedback on higher-level features and have the flexibility to make large, low-cost changes.

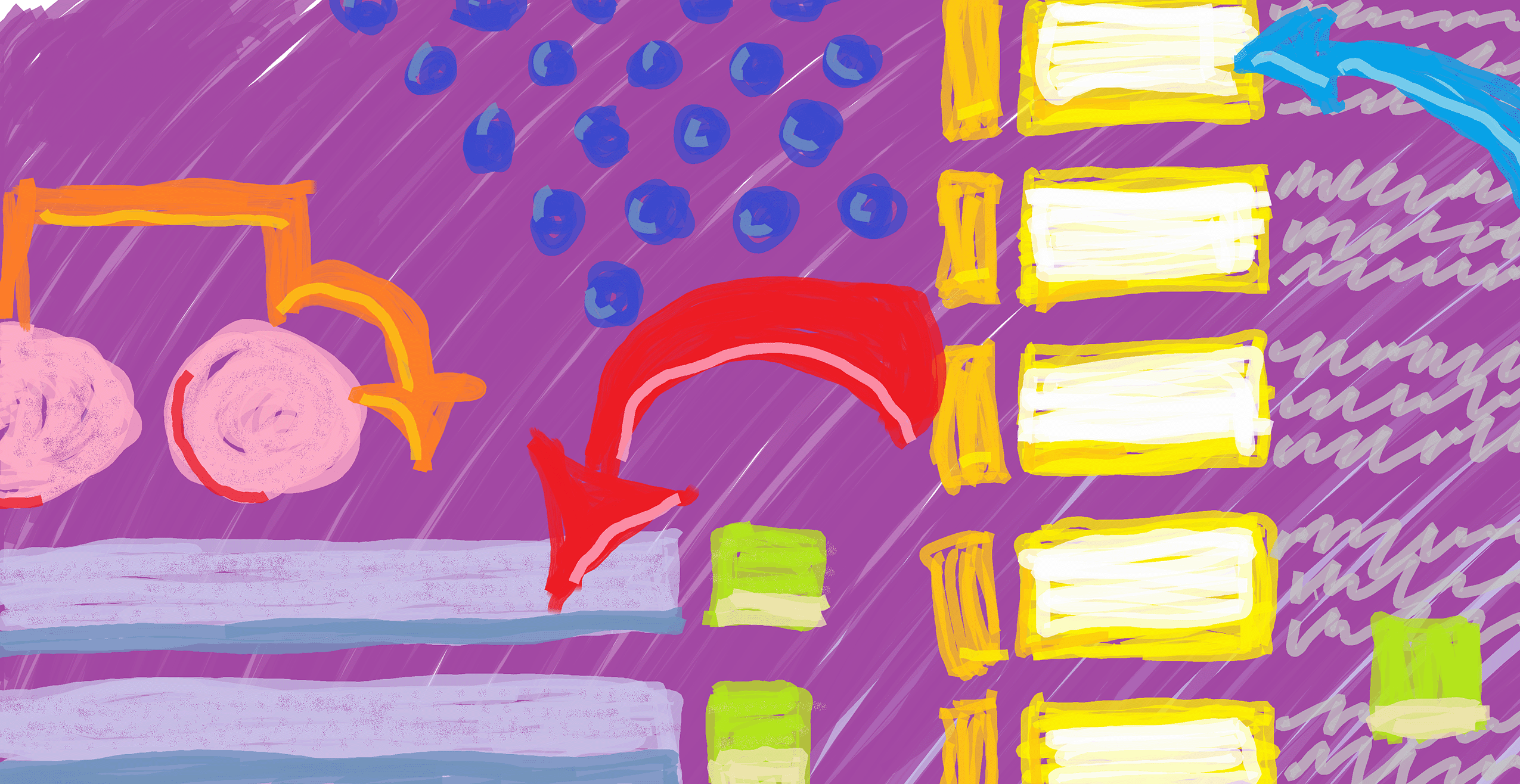
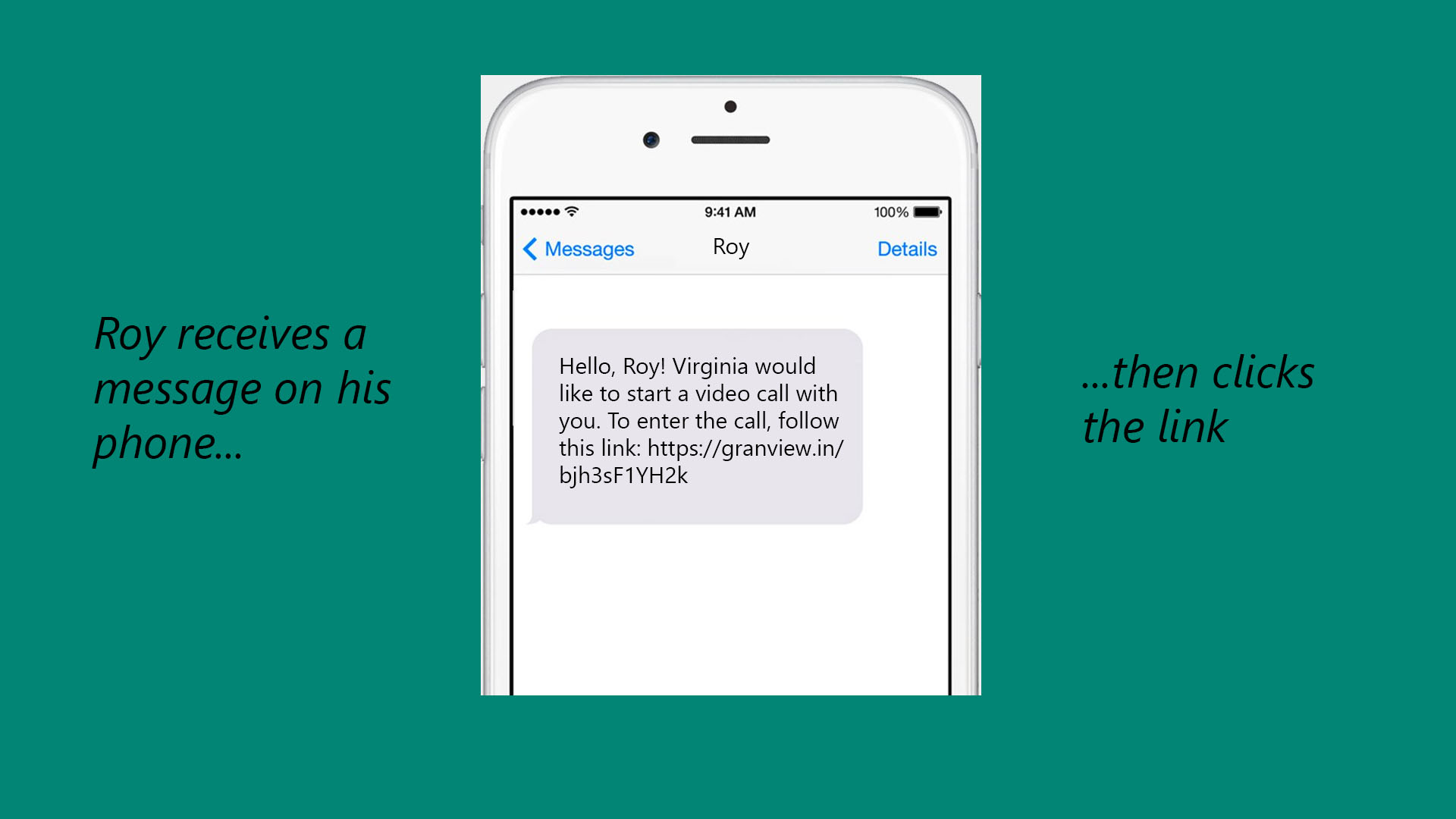
- Medium fidelity (Figure 6.2): A detailed illustration often created using a professional drawing or presentation tool (e.g., Visio, PowerPoint, and the like), or perhaps a careful and detailed hand drawing. At this fidelity, to keep costs low, you can gather feedback on small changes to defined and accepted features that you plan to keep but might change the look of.

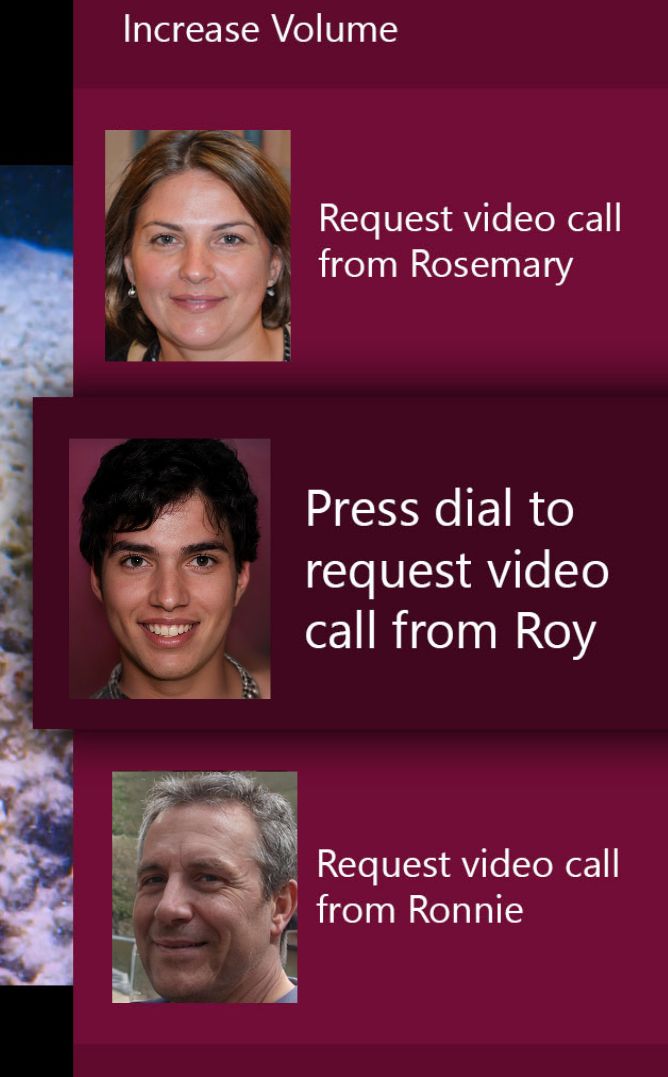
- High fidelity (Figure 6.3): A polished, detailed illustration that looks like a finished UI. These designs might be created in a full-featured graphics editor (such as Photoshop, Illustrator, etc.) or a GUI builder. At this fidelity, to keep costs low, you can gather feedback about detailed tweaks to specific features to make focused and incremental improvements.
A quick and low-cost way to begin prototyping (and begin getting feedback on your UI design) is to create a low-fidelity paper prototype.
A paper prototype is a hand-drawn sketch of a UI design that’s based on the software’s requirements. It doesn’t need to be pretty or artistic. It can be simple and reduce the UI to only the most important elements (i.e., it is often low fidelity).
6.1 Showing Interaction
A paper prototype needn’t be static or limited to one sheet of paper. With some craftiness and creativity, paper prototypes can communicate elements of interaction design by indicating what users can interact with (e.g., a slider), how they can interact (e.g., by dragging), and what happens when they interact (e.g., an overlay appears, showing the elevations of each mountain in the photo). To show interaction design through a paper prototype, you can, for example, cut out small paper shapes you can easily move around (e.g., a small rectangle showing the submenu items that appear when a user clicks), place arrows and annotations on your prototype, and even add strings to show how UI elements may move. I’ve even seen people use brass brads for spinnable elements. But keep in mind that if your client doesn’t like your design, you might have saved time and communicated your concept just as well with a less elaborate paper prototype.
6.2 Showing Your Concept to Others
Once you have a paper prototype, you can use it to harvest feedback. Here’s one way: if each of your screen designs is on one piece of paper, give your user the entry screen drawing, then either give them a task (e.g., submit data report) or let them explore on their own. Watch as they tap buttons or otherwise interact. Be ready to quickly swap in other drawings to respond to their interactions (e.g., if they tap the gear icon, give them a sketch of the settings screen). If you’re fast and brought extra supplies, you can construct new designs on the fly or (if they’re interested) let your user participate.
You can ask your user to provide feedback about the design after they’re done using it or as they go, using a think-aloud protocol. Ask your user to tell you what they’re doing, what they’re trying to do, what questions they have at that moment, what they don’t like, and so on.
6.3 Summary
Paper prototyping can help reduce project costs by giving a way to detect user interface design flaws before they are implemented. It can also help teams communicate about the software with each other, clients, and users.
Reference
Snyder, C. (2011). Paper prototyping: The fast and easy way to design and refine user interfaces. Morgan Kaufmann.
What a user interacts with to operate a system (e.g., a graphical user interface, a command-line interface, a virtual or augmented reality interface, and the like).
A rule the software must conform to, including what the software must do, how well it must do what it does, or the software’s limitations or constraints.
Snyder, C. (2011). Paper prototyping: The fast and easy way to design and refine user interfaces. Morgan Kaufmann.
A rough sketch of a user interface design (especially a GUI). Can be hand-drawn or digital.
A careful and detailed illustration of a user interface design (especially a GUI). Can be hand-drawn, but digital is more common.
A polished illustration that looks like a finished, publishable user interface design (especially a GUI). Almost always digital.
A manually created drawing utilized to convey a prospective user interface design that is intended for implementation, particularly a design focused on graphical user interface.
A method of designing technology that focuses on aiding users in comprehending the operations and events occurring within the technology, as well as guiding them on the available actions they can take.
A feedback-gathering method to assess the usability of a design, wherein a test user verbalizes their thoughts and impressions while interacting with the design.